БАНКОВСКОЕ
Проект: создание прототипа и визуального дизайна для адаптивного банковского приложения
КЛИЕНТ: Бренд, которому нужно интуитивно понятное приложение, которое поможет ему выделиться из толпы.
МОЯ РОЛЬ: UI дизайнер
КЛИЕНТ: Бренд, которому нужно интуитивно понятное приложение, которое поможет ему выделиться из толпы.
МОЯ РОЛЬ: UI дизайнер
ПРИЛОЖЕНИЕ
Игривый:
Использование нашего продукта должно приносить пользователям удовольствие. Мы не боимся проявлять индивидуальность с помощью цвета, анимации и формы, но никогда не в ущерб интуитивности.
Использование нашего продукта должно приносить пользователям удовольствие. Мы не боимся проявлять индивидуальность с помощью цвета, анимации и формы, но никогда не в ущерб интуитивности.
.1
ХАРАКТЕР БРЕНДА
Ясный:
Мы имеем дело с деньгами людей, поэтому нам нужно представлять информацию в логичной и понятной форме.
Мы имеем дело с деньгами людей, поэтому нам нужно представлять информацию в логичной и понятной форме.
.2
У моего клиента есть несколько устоявшихся принципов бренда. Их стиль и характер выглядят следующим образом:
Надежный:
Пользователи должны чувствовать, что могут доверять нашему продукту.
Пользователи должны чувствовать, что могут доверять нашему продукту.
.3
МУДБОРД - ИГРИВЫЙ
С точки зрения игрового принципа у меня прочно ассоциируются игрушки, радость, яркие и красочные цвета и круглые края, но при этом следует помнить, что не стоит слишком заигрываться. Это финансовое приложение.
МУДБОРД - ЯСНЫЙ
Ясно - значит прозрачно, много белого пространства, порядок и простые линии. Мы имеем дело с деньгами людей, поэтому нам нужно позаботиться о том, чтобы представить информацию о них в ясном и незагроможденном виде.
МУДБОРД - НАДЕЖНЫЙ
Надежный - это значит хранящийся в банке, с замком и ключами, защитой паролем, антивирусом.
Прежде всего, я проанализировала пользовательский интерфейс некоторых финтех-компаний, таких как Альфа-Банк, Тинькофф Банк и Сбербанк, и попытался выявить лучшие практики.
Далее, я поняла, что информация на прототипах выглядит довольно массивной. Поэтому я решил упростить ее. Вместо лишних колонок в таблице и иконок было разумно использовать символы вроде плюса или минуса - это помогло мне добиться простоты и ясности.
И я внедрила прогрессивное раскрытие информации. Это позволило сделать результирующие экраны минималистичными и простыми с точки зрения количества информации и функционала на экране, снизив визуальную и когнитивную нагрузку на пользователя.
Представление информации в виде карточек привнесет элемент развлечения, чтобы добиться игрового интерактивного эффекта. А падающие тени для карточек демонстрируют, что каждая из них является отдельным элементом.
Также я руководствовалась принципами доступности, используя нормативную контрастность текста и иконок на фоне, чтобы любой человек, даже с цветовой близорукостью, мог с комфортом пользоваться приложением.
Далее, я поняла, что информация на прототипах выглядит довольно массивной. Поэтому я решил упростить ее. Вместо лишних колонок в таблице и иконок было разумно использовать символы вроде плюса или минуса - это помогло мне добиться простоты и ясности.
И я внедрила прогрессивное раскрытие информации. Это позволило сделать результирующие экраны минималистичными и простыми с точки зрения количества информации и функционала на экране, снизив визуальную и когнитивную нагрузку на пользователя.
Представление информации в виде карточек привнесет элемент развлечения, чтобы добиться игрового интерактивного эффекта. А падающие тени для карточек демонстрируют, что каждая из них является отдельным элементом.
Также я руководствовалась принципами доступности, используя нормативную контрастность текста и иконок на фоне, чтобы любой человек, даже с цветовой близорукостью, мог с комфортом пользоваться приложением.
ОСНОВНЫЕ ПРИНЦИПЫ
Я использовала методологию атомарного дизайна для создания основ элементов управления, цвета, типографики, сетки, потому что это упростит мою работу, и я буду меньше сомневаться в своих дизайн-решениях.
Я решила взять за отправную точку мобильную версию приложения и далее масштабировать дизайн на большие экраны планшетов и настольных компьютеров.
Я решила взять за отправную точку мобильную версию приложения и далее масштабировать дизайн на большие экраны планшетов и настольных компьютеров.
UI KIT

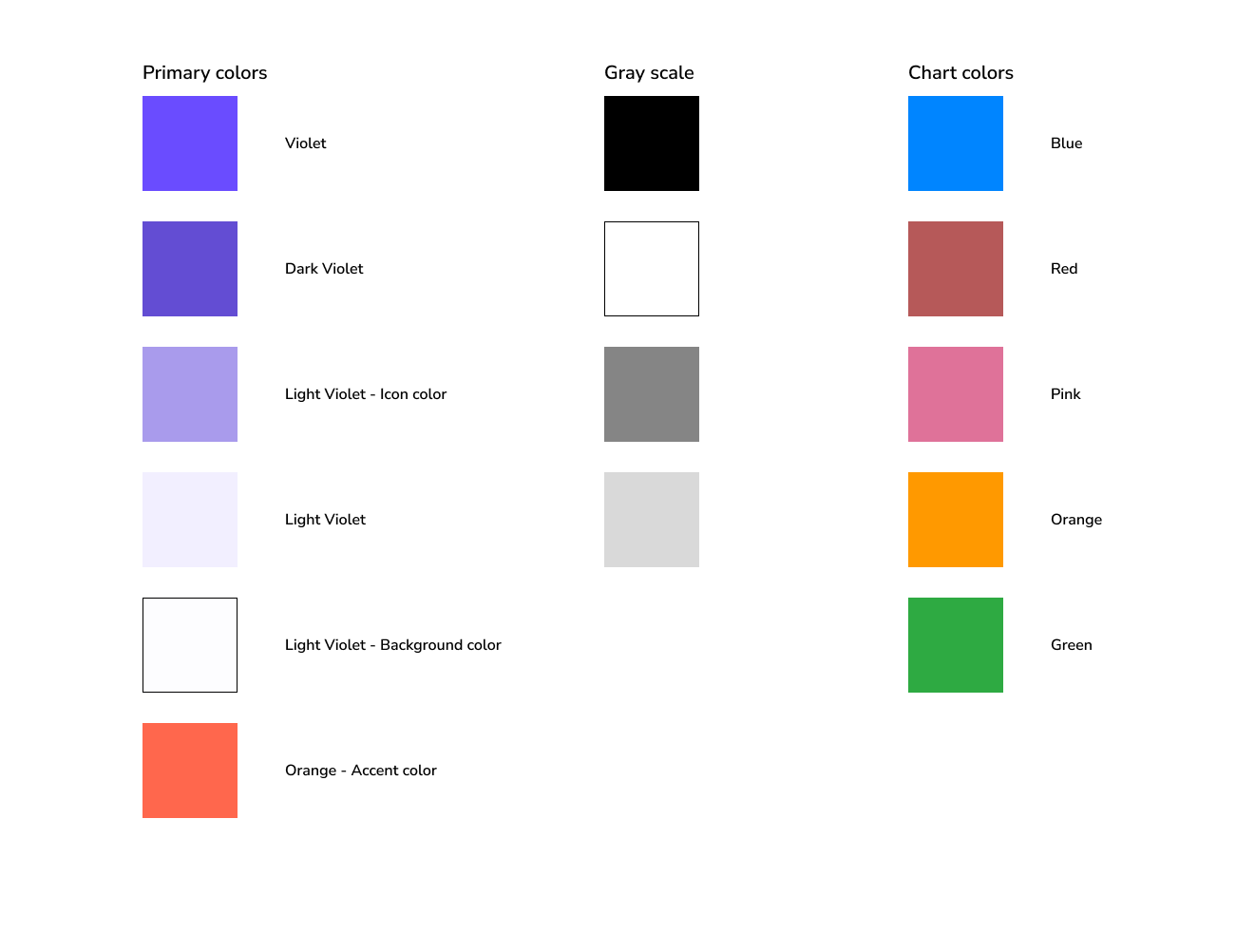
В качестве основного цвета для этого проекта я выбрала фиолетовый.
Фиолетовый дает ощущение индивидуальности и стабильности и не ассоциируется с банками, которые уже существуют на рынке.
Поэтому сначала проект был монохромным, но он слишком холодный и не подходит для работы в одиночку. Поэтому я решила добавить оранжевый цвет в качестве акцентного, чтобы сделать дизайн более интересным. Оранжевый цвет передает радость, счастье и игривость.
Я использовала светлый цвет для фона, чтобы создать ощущение пространства, чистоты и большего контраста с другими цветами.
Фиолетовый дает ощущение индивидуальности и стабильности и не ассоциируется с банками, которые уже существуют на рынке.
Поэтому сначала проект был монохромным, но он слишком холодный и не подходит для работы в одиночку. Поэтому я решила добавить оранжевый цвет в качестве акцентного, чтобы сделать дизайн более интересным. Оранжевый цвет передает радость, счастье и игривость.
Я использовала светлый цвет для фона, чтобы создать ощущение пространства, чистоты и большего контраста с другими цветами.
ЦВЕТА

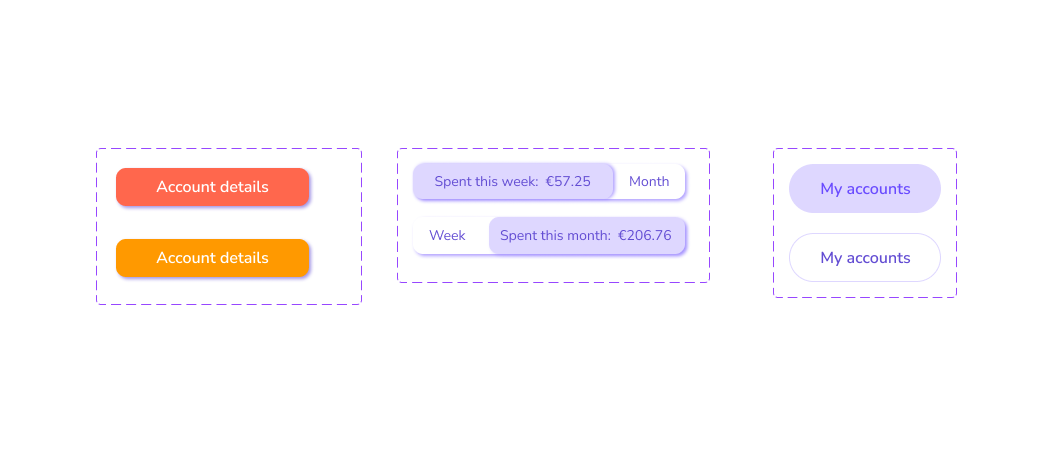
Я выбрала круглые формы, чтобы придать визуальному дизайну ощущение движения и игривости.
ФОРМЫ
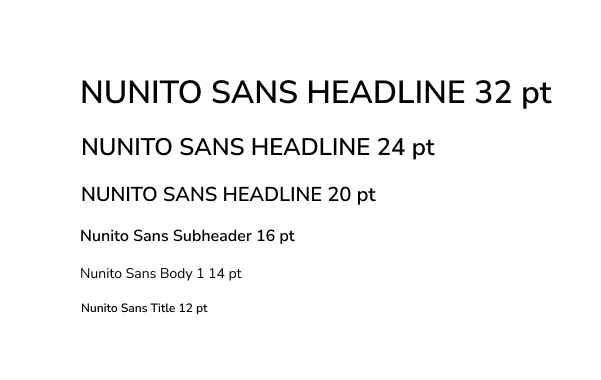
Я выбрала шрифт Nunito Sans, поскольку он имеет геометрические круглые формы и жесткие очертания, что дает баланс между игривостью и надежностью.
ТИПОГРАФИКА

РЕЗУЛЬТАТ
Я старалась сохранять итерации во время проектирования, чтобы иметь возможность восстановить лучшее решение и увидеть свой прогресс.
Таким образом я создал самую первую версию дизайна, которая была монохромной. Эта версия помогла мне создать хорошую визуальную иерархию и была беспроигрышным решением для людей с дальтонизмом, но не была визуально интересной.
Во второй версии я добавила акцентный цвет и внесла некоторые изменения, чтобы сделать его более последовательным во всех разрешениях.
Я создала интерактивный прототип окончательного дизайна. Его можно было протестировать с пользователями для дальнейшего улучшения дизайна.
Таким образом я создал самую первую версию дизайна, которая была монохромной. Эта версия помогла мне создать хорошую визуальную иерархию и была беспроигрышным решением для людей с дальтонизмом, но не была визуально интересной.
Во второй версии я добавила акцентный цвет и внесла некоторые изменения, чтобы сделать его более последовательным во всех разрешениях.
Я создала интерактивный прототип окончательного дизайна. Его можно было протестировать с пользователями для дальнейшего улучшения дизайна.
В этом проекте я затормозилась из-за того, что не настроил автолэйауты и компоненты, поэтому мне пришлось возвращаться к предыдущим этапам и исправлять это, что было пустой тратой времени. В последующих проектах я буду подходить к организации работы более системно.
РЕФЛЕКСИЯ
© Мария Сергеева 2022-2024