Бронирование авиабилетов
СДЕЛАНО ДЛЯ : Института UX-дизайна.
ЦЕЛЬ: Изучить процесс UX-дизайна, создав новый удобный сайт бронирования авиабилетов.
МОЯ РОЛЬ : UX-исследователь, аналитик и UX-дизайнер.
ЦЕЛЬ: Изучить процесс UX-дизайна, создав новый удобный сайт бронирования авиабилетов.
МОЯ РОЛЬ : UX-исследователь, аналитик и UX-дизайнер.
Я выбрала проект по бронированию авиабилетов, потому что работаю в авиационной сфере, и у меня была мотивация улучшить приложение для авиакомпаний.
Процесс
Исследование____________
понять проблему, которую необходимо решить для пользователей
понять проблему, которую необходимо решить для пользователей
- Анализ конкурентов;
- Онлайн-опрос;
- Тест usability.
Анализ____________
сформулировать проблему, проанализировав собранные данные
сформулировать проблему, проанализировав собранные данные
- Affinity диаграмма;
- Customer journey map.
Дизайн____________
решить задачу и подготовить решение для тестирования
решить задачу и подготовить решение для тестирования
- Разработка концепции;
- График пути пользователя;
- Прототип.
Валидация____________
Проверить, действительно ли дизайн решает проблему
Проверить, действительно ли дизайн решает проблему
- Тест usability;
- Документация.
Исследование
Сначала я просмотрела сайты лидеров рынка, чтобы понять, какие стандарты они соблюдают и какие у них есть недостатки, которые я могу улучшить.
Здесь я сосредоточился на следующих аспектах их программного обеспечения:
1.Стартовая страница
2.Поиск и выбор
3.Ввод данных пользователем
Здесь я сосредоточился на следующих аспектах их программного обеспечения:
1.Стартовая страница
2.Поиск и выбор
3.Ввод данных пользователем
Онлайн - опрос
Чтобы узнать больше о целях людей, которые пользуются сайтами бронирования авиабилетов: что они пытаются сделать, мешает ли им что-то в этом, и какие еще функции они хотели бы видеть, я создала опросник из 9 вопросов и распространила его среди участников опроса.
Опрос прошло 20 человек
Опрос прошло 20 человек
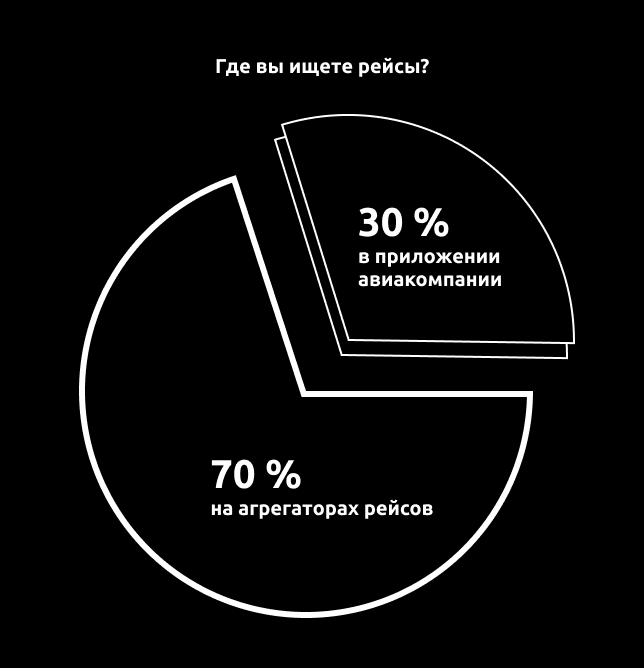
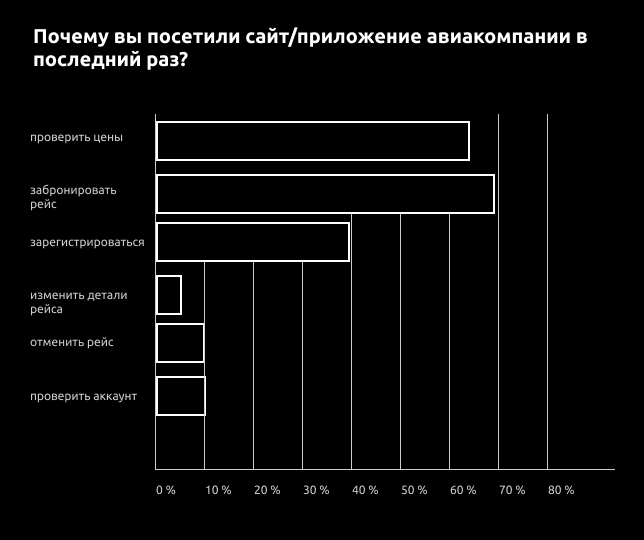
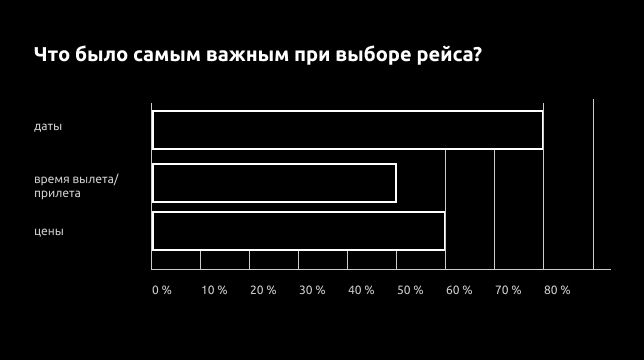
Результаты опроса
Чтобы узнать больше о целях людей, которые пользуются сайтами бронирования авиабилетов: что они пытаются сделать, мешает ли им что-то в этом, и какие еще функции они хотели бы видеть, я создала опросник из 9 вопросов и распространила его среди участников опроса.
Опрос прошло 20 человек
Опрос прошло 20 человек



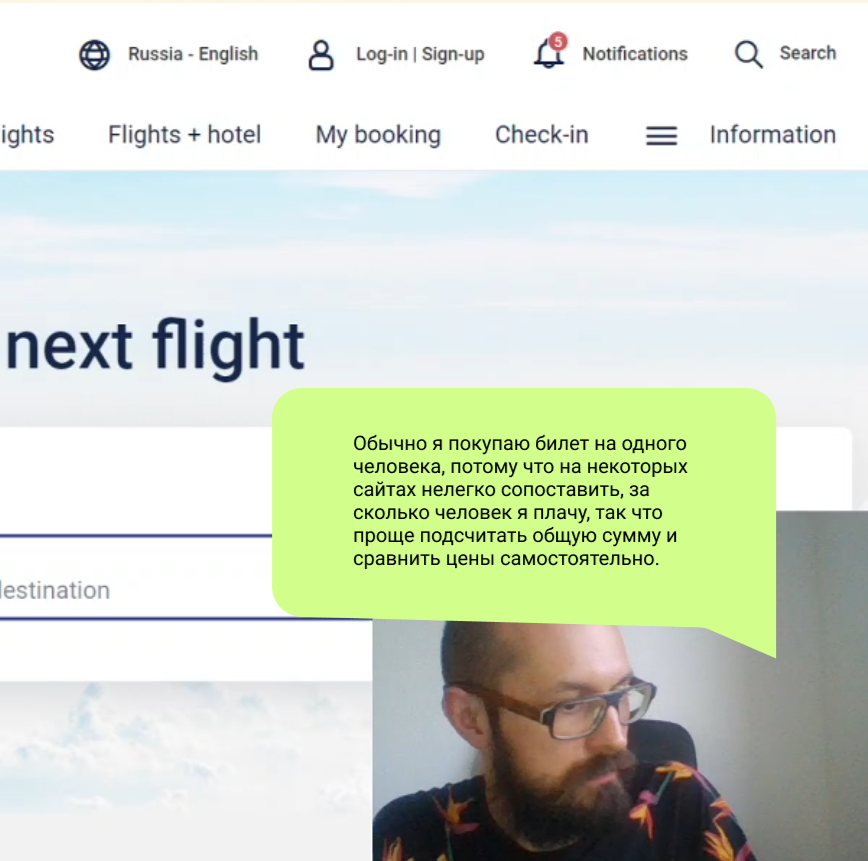
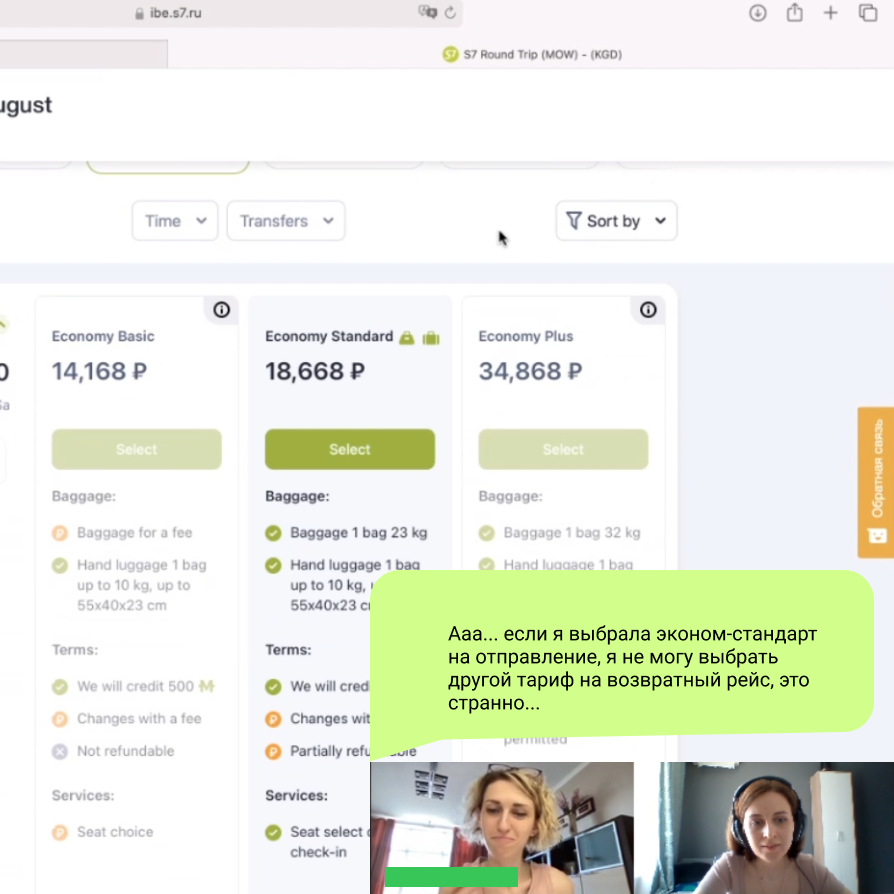
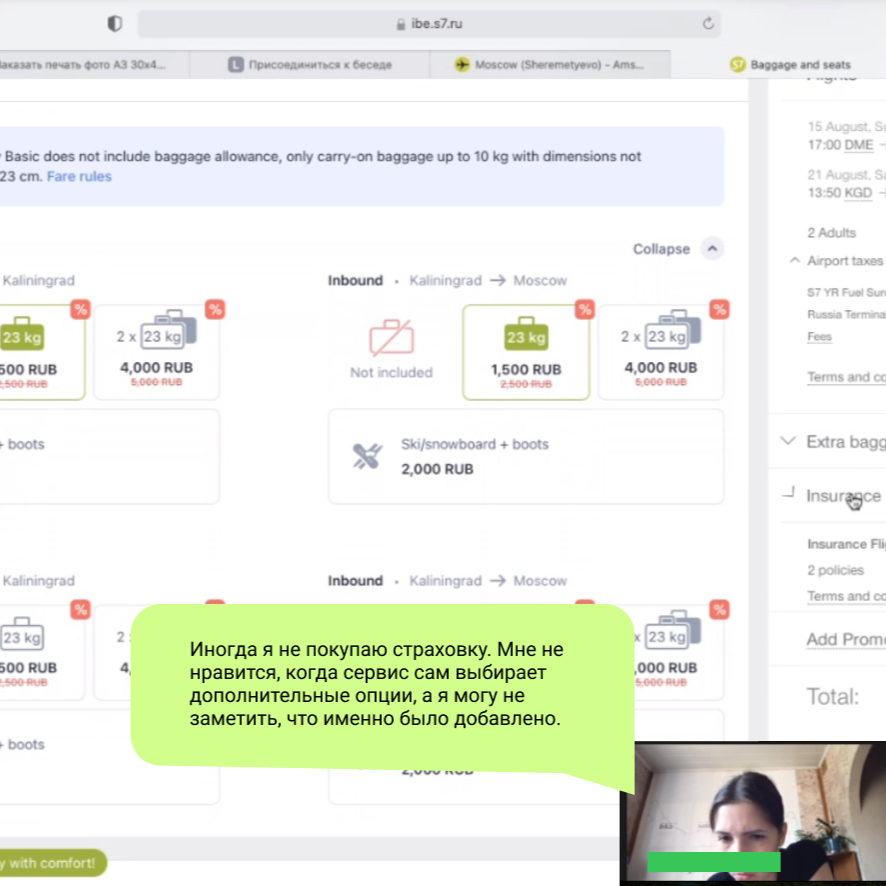
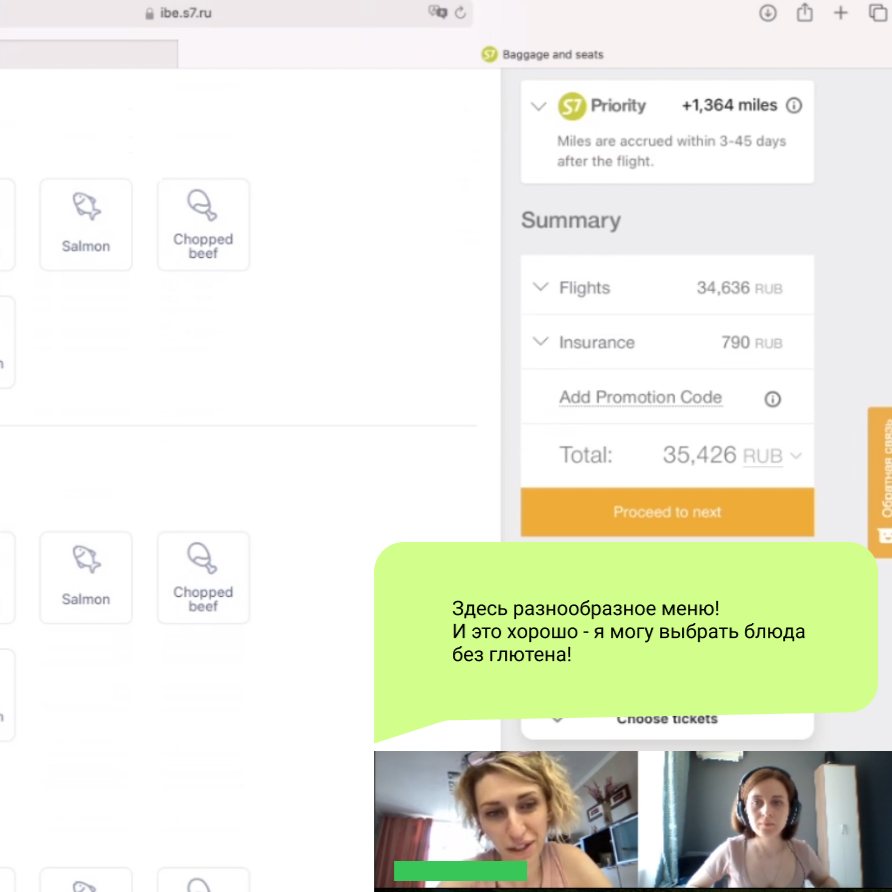
Usability-test
Чтобы получить больше информации от пользователя, я провела одно очное и два дистанционных юзабилити-теста.
Сценарий каждого юзабилити-теста включал в себя глубокое интервью, в котором изучались цели и поведение пользователя при бронировании авиабилетов, а также контекст, связанный с его предыдущим опытом при бронировании авиабилетов онлайн: что он пытается сделать, с кем он путешествует, где он находится, какие устройства использует.
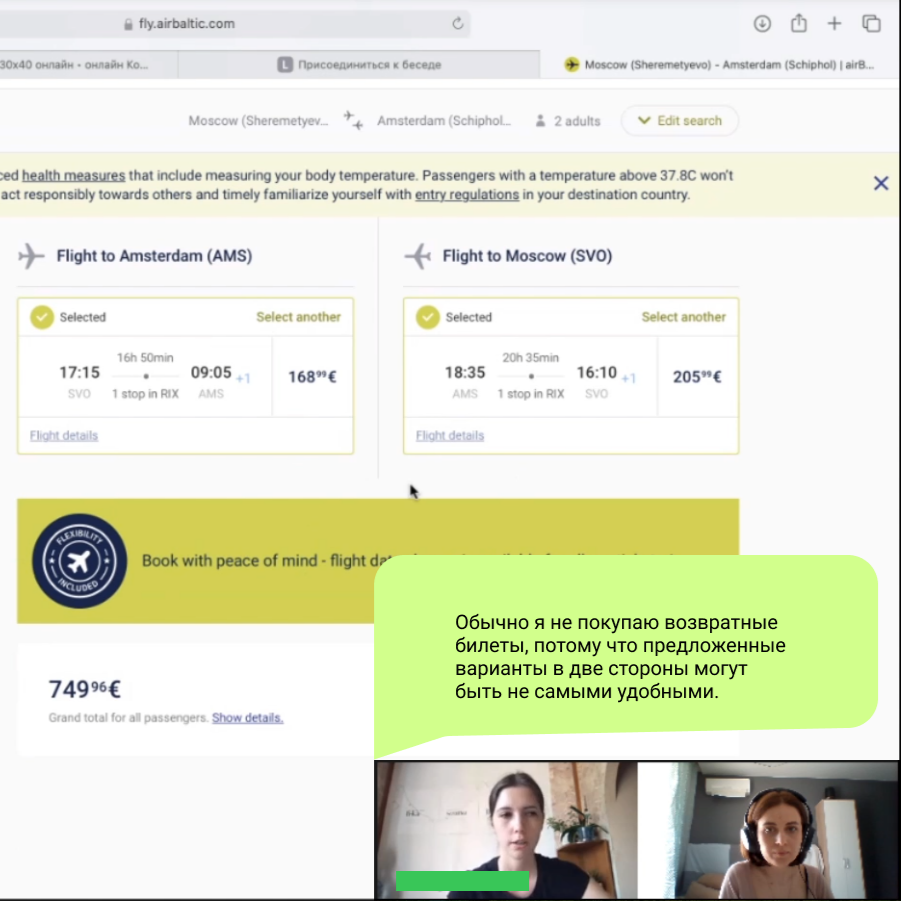
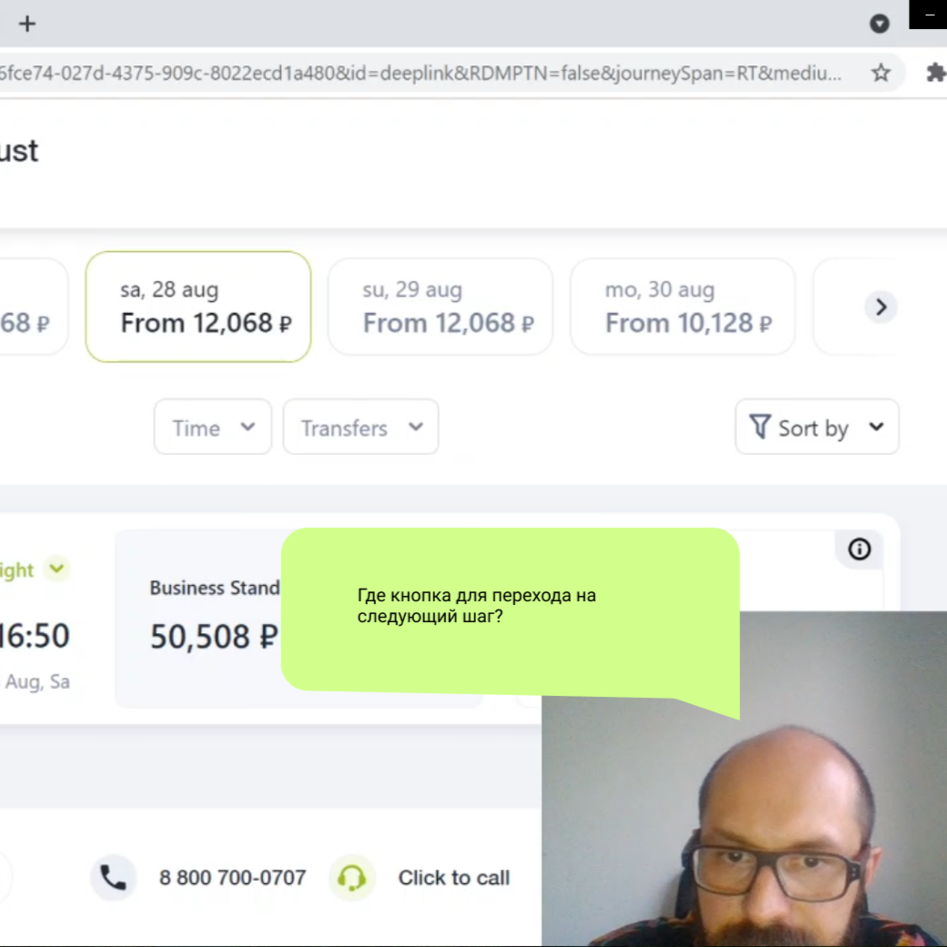
Для тестирования я использовала сайты двух конкурентов, ранее рассмотренные в ходе конкурентного анализа: S7 Airlines и AirBaltic.
В частности, я изучила, как они работают при бронировании на главной странице, при поиске и выборе рейса, заполнении данных о пассажире.
Сценарий каждого юзабилити-теста включал в себя глубокое интервью, в котором изучались цели и поведение пользователя при бронировании авиабилетов, а также контекст, связанный с его предыдущим опытом при бронировании авиабилетов онлайн: что он пытается сделать, с кем он путешествует, где он находится, какие устройства использует.
Для тестирования я использовала сайты двух конкурентов, ранее рассмотренные в ходе конкурентного анализа: S7 Airlines и AirBaltic.
В частности, я изучила, как они работают при бронировании на главной странице, при поиске и выборе рейса, заполнении данных о пассажире.
Сценарии тестирования
01 — путешествие______________________
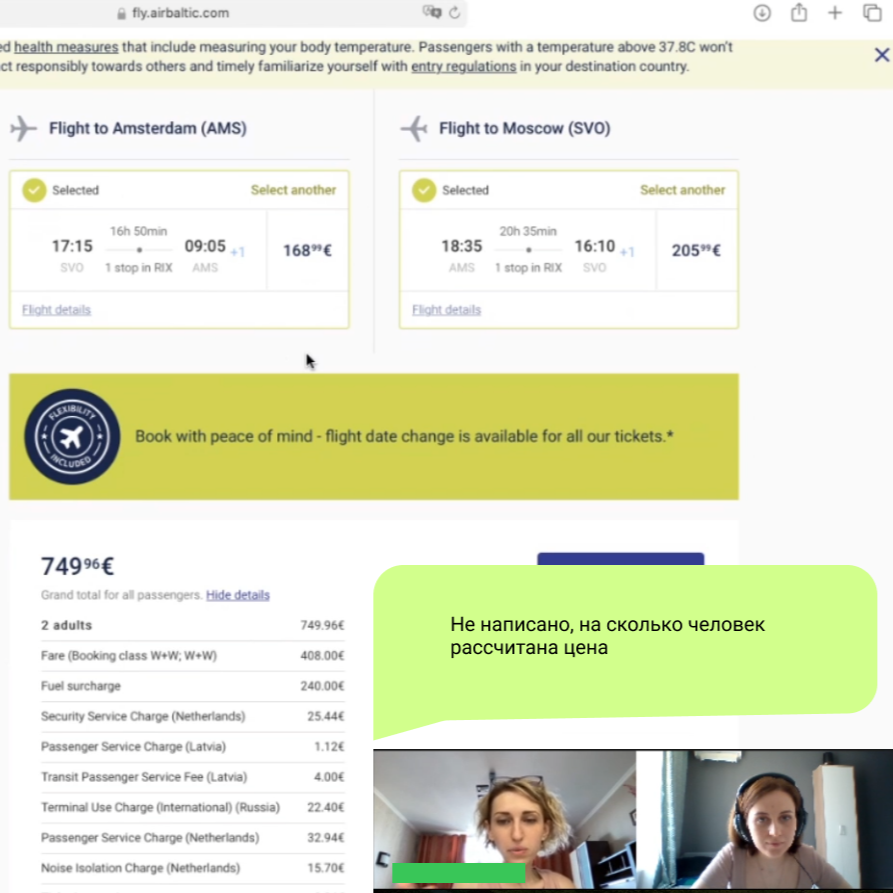
- Тестирование проводится на сайте авиакомпании AirBaltic;
- Возвратный перелет из Москвы в Амстердам;
- Недельная поездка для участия в рок-фестивале;
- 2 человека: Участник тестирования+1 (жена/муж/друг).
02 — бизнес-поездка___________________
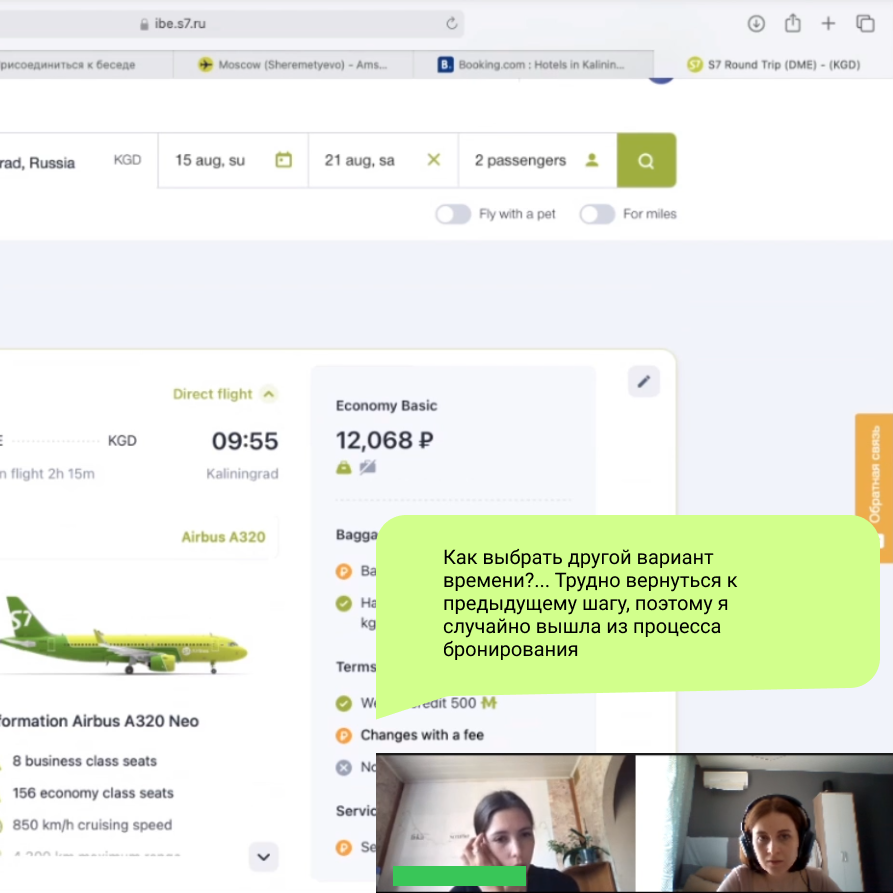
- Тестирование проводится на сайте авиакомпании S7;
- Возвратный перелет из Москвы в Калининград;
- Двухнедельная деловая поездка;
- 2 человека: Участник тестирования + руководитель компании.
Ключевые моменты


Это исследование показало, что большинство пользователей испытывают путаницу в процессе бронирования или делают множество собственных расчетов, чтобы избежать недостоверной информации на сайте, что приводит к тому, что не все пользователи завершают бронирование с первой попытки.
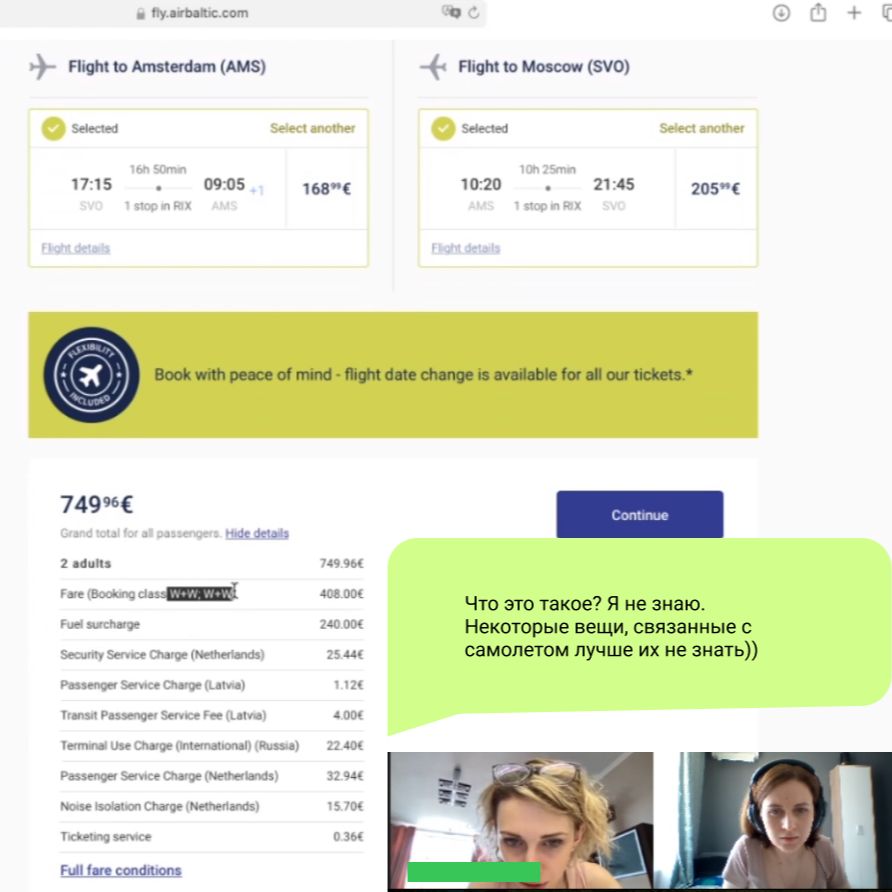
Нет доверия к веб-приложениям из-за отсутствия четкого расчета конечной цены, принудительного предоставления дополнительных услуг без уведомления пользователя и большого количества беспорядка на странице, что приводит к путанице.

Отсутствие индикации того, насколько пользователи продвинулись в процессе, сколько осталось и невозможность вернуться к предыдущему шагу без потери всего процесса.


Много дублированного функционала, который дезориентирует пользователей.
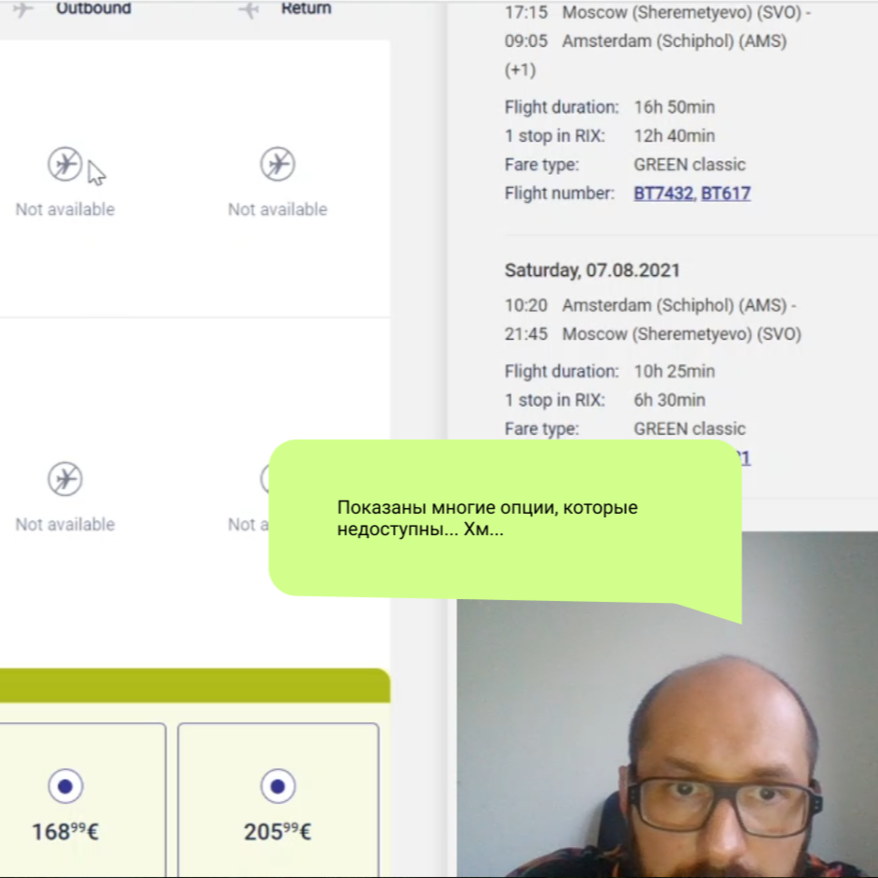
Показаны многие опции и данные, которые недоступны или даже не нужны: не учитываются тарифы, показаны стоимость топлива и другие сборы, на которые пользователь никак не может повлиять.


Нечеткая визуальная иерархия возможных действий на сайте или даже незаметные средства контроля.




Много дублированного функционала, который дезориентирует пользователей.

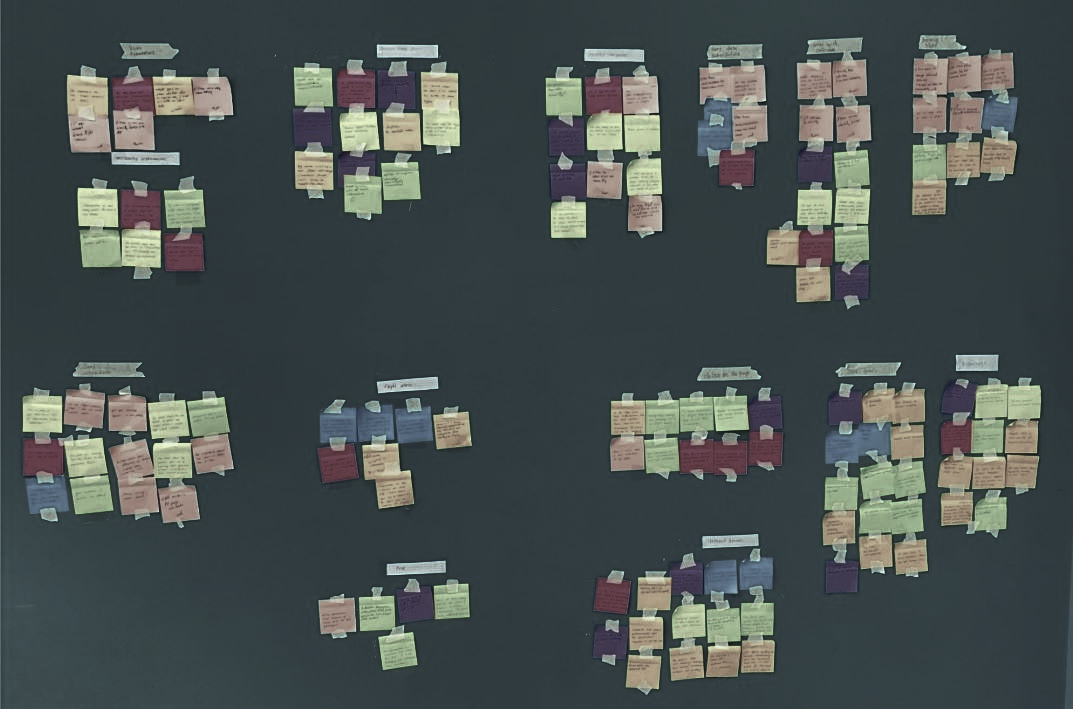
Этап анализа
Чтобы проанализировать данные исследования, я попросила друга помочь мне. Мы выписали важную информацию из всех собранных данных на стикеры.
- Цели пользователей
- Поведение
- Ценовая путаница
- Формат отображения информации
- Ожидания пользователя
- Вводящая в заблуждение информация
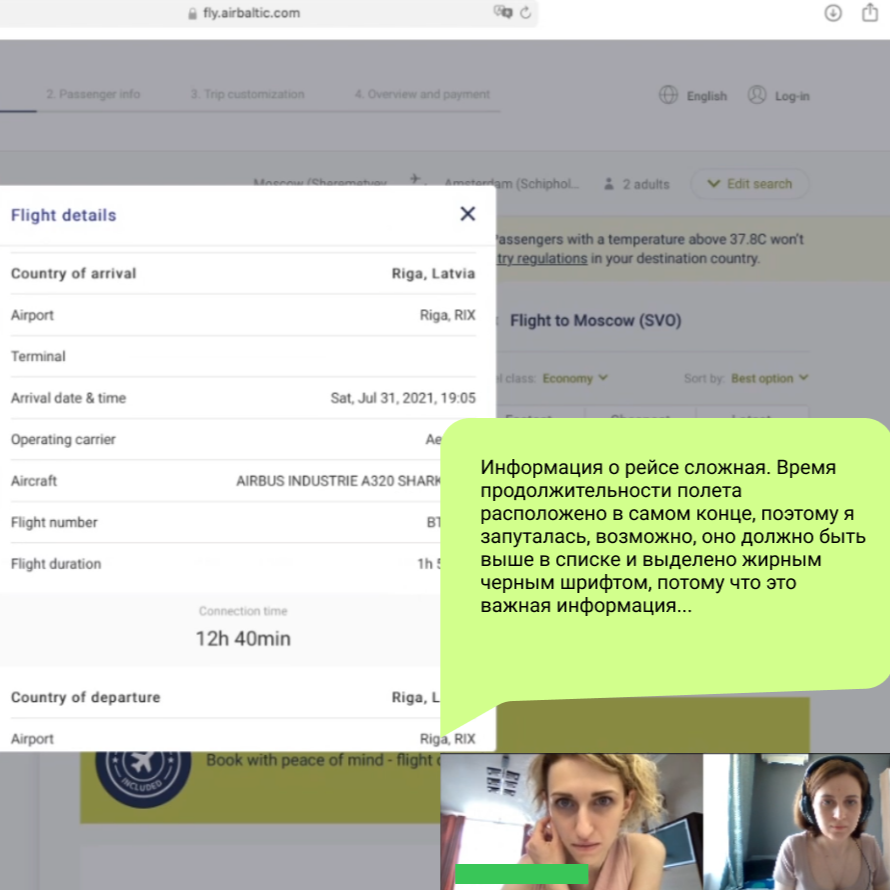
- Непонимание деталей рейса
- Хорошее взаимодействие
- Навязанные услуги
- Шаги бронирования
- Нарушенная навигация
- Замена пользовательских данных
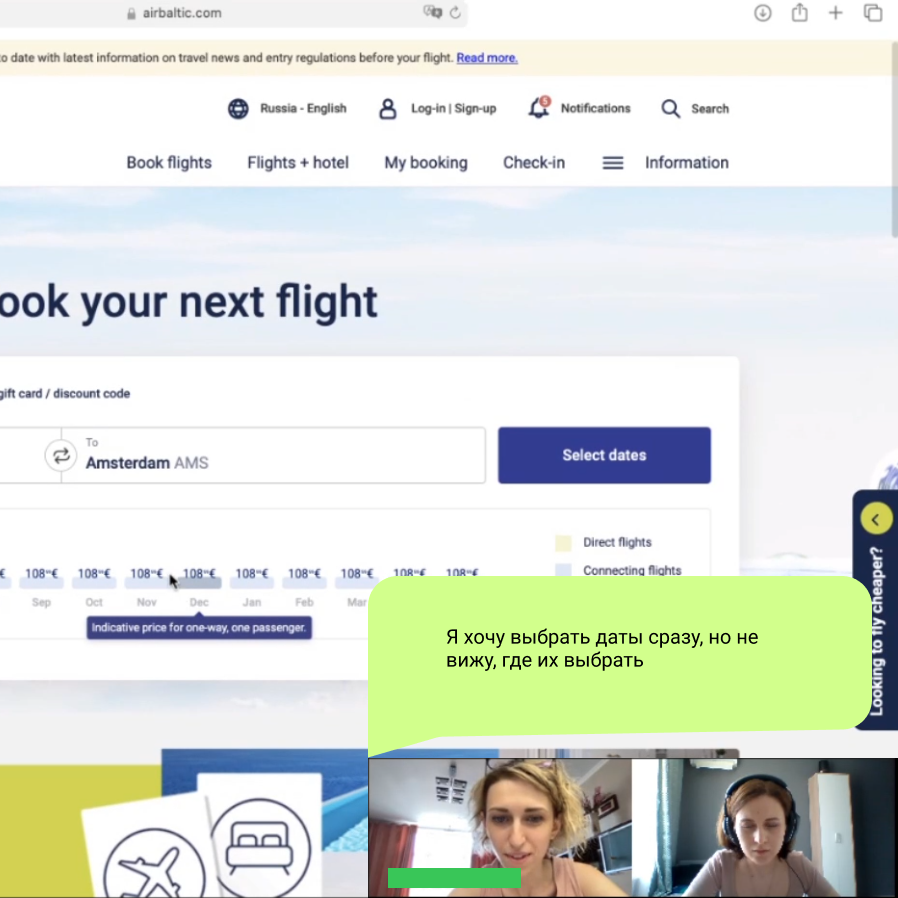
- Работа с календарем
- Беспорядок на странице
Были выделены следующие группы:

Customer journey map
Следующим шагом было преобразование этого "настенного искусства" в четкий, структурированный результат.
Для каждого шага я документировала цели пользователя, контекст и поведение, любые положительные взаимодействия или болевые точки, а также выяснила, есть ли ментальные модели, которым сайт не способствует.
Я оценила является ли каждый шаг положительным, нейтральным или отрицательным, и выяснила, что самыми болезненными были последние этапы процесса: выбор рейса и этап бронирования.
Проблемы начинаются с загроможденного интерфейса, особенно страницы выбора рейса, что в итоге приводит к путанице и отказу от процесса, непонятного расчета, на сколько человек рассчитана цена, включает ли она обратный рейс или нет, скрытых или неочевидных элементов управления, страниц, перегруженных ненужной информацией, навязанных дополнительных услуг - все это заставляет пользователя чувствовать себя потерянным и обманутым.
Поэтому я решила сфокусироваться на них, в первую очередь исключив лишние шаги, упростив интерфейс, убрав множество опций и кучу необходимых операций на одной странице и четко обозначив, что включает в себя цена.
Для каждого шага я документировала цели пользователя, контекст и поведение, любые положительные взаимодействия или болевые точки, а также выяснила, есть ли ментальные модели, которым сайт не способствует.
Я оценила является ли каждый шаг положительным, нейтральным или отрицательным, и выяснила, что самыми болезненными были последние этапы процесса: выбор рейса и этап бронирования.
Проблемы начинаются с загроможденного интерфейса, особенно страницы выбора рейса, что в итоге приводит к путанице и отказу от процесса, непонятного расчета, на сколько человек рассчитана цена, включает ли она обратный рейс или нет, скрытых или неочевидных элементов управления, страниц, перегруженных ненужной информацией, навязанных дополнительных услуг - все это заставляет пользователя чувствовать себя потерянным и обманутым.
Поэтому я решила сфокусироваться на них, в первую очередь исключив лишние шаги, упростив интерфейс, убрав множество опций и кучу необходимых операций на одной странице и четко обозначив, что включает в себя цена.

Разработка концепции
На следующем этапе я должна была создать как можно более плавный движение пользователя по сценарию. Понимая, что хороший продукт - это тот, при использовании которого люди едва замечают, как решается их задача, мне нужно было сосредоточиться на тех микрозадачах, которые показали негативную тенденцию в CJM.
Багаж и дополнительные услуги сведены в один раздел, так как это было одним из самых распространенных разочарований пользователей в процессе бронирования авиабилетов, связанных с дополнительными услугами.
После нескольких итераций предложенных решений я остановилась на концепции, которая была направлена на сокращение длительности процесса бронирования авиаперелета и информирование пользователя на всех этапах.
Затем я нарисовала эту схему в Miro, чтобы использовать ее в качестве справочника при последующей работе над экранами.
Багаж и дополнительные услуги сведены в один раздел, так как это было одним из самых распространенных разочарований пользователей в процессе бронирования авиабилетов, связанных с дополнительными услугами.
После нескольких итераций предложенных решений я остановилась на концепции, которая была направлена на сокращение длительности процесса бронирования авиаперелета и информирование пользователя на всех этапах.
Затем я нарисовала эту схему в Miro, чтобы использовать ее в качестве справочника при последующей работе над экранами.

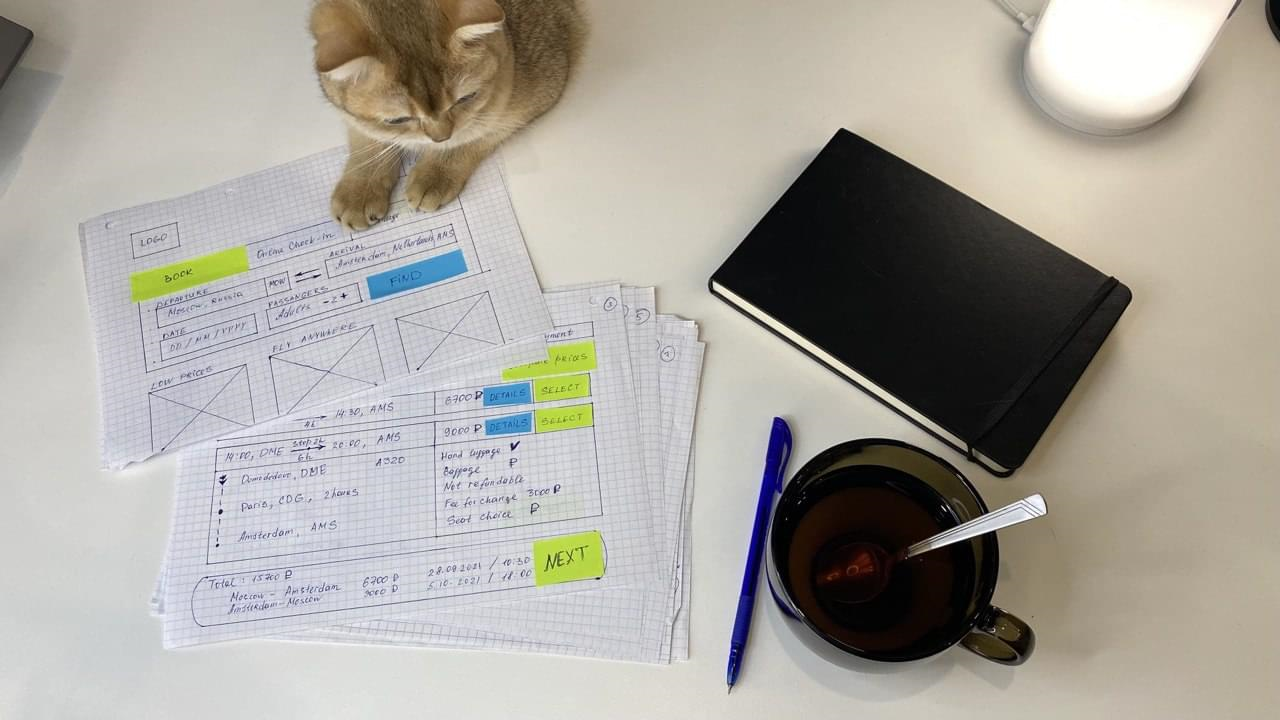
Эскизы взаимодействия
После того как процесс был понятен, пришло время приступить к разработке решений проблем, возникающих на каждом этапе.
Основной целью этих эскизов было опробовать различные решения, пока не будет найден оптимальный вариант.
Я старалась учитывать сложившиеся в отрасли ментальные модели и перенять удачные решения, которые хорошо работали во время юзабилити-тестирования, но самое сложное - устранить все найденные болевые точки.
Основной целью этих эскизов было опробовать различные решения, пока не будет найден оптимальный вариант.
Я старалась учитывать сложившиеся в отрасли ментальные модели и перенять удачные решения, которые хорошо работали во время юзабилити-тестирования, но самое сложное - устранить все найденные болевые точки.

Итерации
На странице результатов поиска сначала я разместил оба рейса на одной странице, но после дополнительного тестирования я поняла, что необходимо свернуть рейс на вылет после того, как он был выбран и на следующем экране показывать только возвратный рейс, чтобы пользователь не отвлекался на уже ненужную информацию.
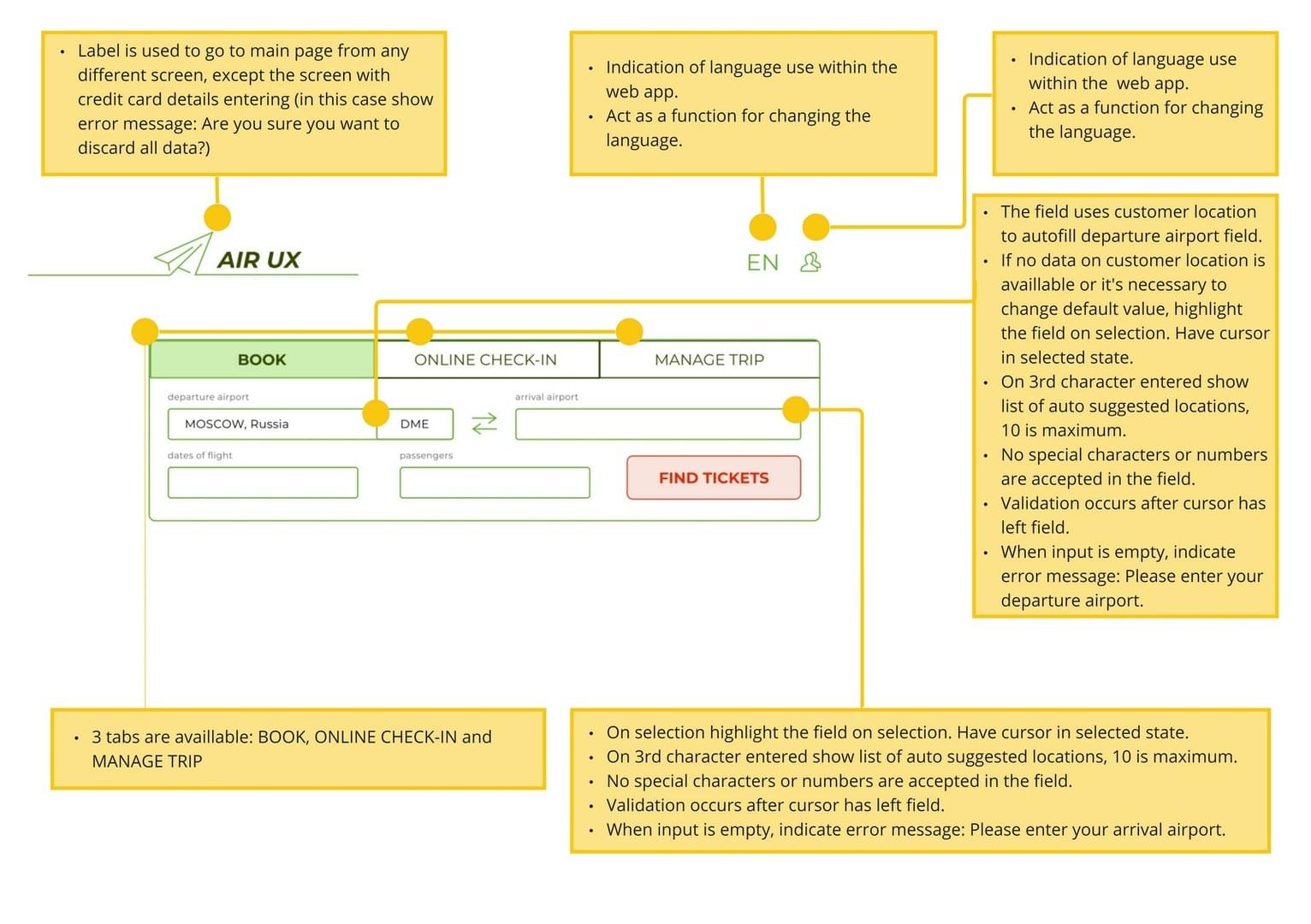
Макет
Затем на основе всех экранов финального прототипа были подготовлена подробная документация, где для разработчика расписан сценарий и инструкция, как должен работать каждый элемент управления и какие у него есть ограничения.

Рефлексия
- Цена стала понятна пользователю: всегда есть отображение за что человек собирается заплатить: для скольких человек текущая цена и какие дополнительные услуги добавляются и пр.
- Сценарий стал прямолинейным: никаких дублированных вариантов, как двигаться по интерфейсу и прогрессивное раскрытие информации.
- Всегда понятно, на каком этапе находится пользователь, и просто вернуться на предыдущий этап, при необходимости.
Что хорошо работало
- Мне не терпелось продолжить проект с UI-дизайна, поэтому я начала думать о визуальном языке раньше, чем это было необходимо. Но с запозданием я поняла, что сначала лучше проектировать в оттенках серого, так как при таком подходе приходится использовать подходящие размеры, отступы и контраст, для того чтобы определить иерархию заранее - при использовании стилей эта иерархия может быть потеряна.
- Если говорить об организации, то многое пошло не так, начиная с поиска людей, готовых участвовать в юзабилити-тестировании, и заканчивая созданием пространства для съемки этого этапа, особенно в удаленной конфигурации. Это слишком затянуло выполнение проекта.
Что бы я сделала по-другому
Выводы
Я была удивлена тем, как много дают реальные исследования и насколько мощный результат может дать Affinity diagram, если вы анализируете собранные данные с командой! Я узнала много нового о том, как технически организовать команду на каждом этапе процесса, и теперь горжусь своими результатами.
© Мария Сергеева 2022-2024