MOON
ДИЗАЙН СИСТЕМА
СДЕЛАНО ДЛЯ : тренировки навыков построения подобных систем и автоматизации работы.
ЦЕЛЬ : создать себе незаменимого помощника при выполнении других проектов.
МОЯ РОЛЬ : дизайнер дизайн-системы.
ЦЕЛЬ : создать себе незаменимого помощника при выполнении других проектов.
МОЯ РОЛЬ : дизайнер дизайн-системы.
ДЕКОМПОЗИЦИЯ
Для декомпозиции я выбрала Тинькофф Банк, так как этот продукт зарекомендовал себя как надежный и функциональный. Я провела ревизию сайта и мобильного приложения, отметив используемые компоненты, и сгруппировав их по категориям и наметила план реализации.

АНАЛИЗ КОНКУРЕНТОВ
Я начала с серьезного исследования. Я читала гайдлайны, разработанные ведущими брендами: Google, Apple, IBM, Microsoft и Atlassian, выявляла плюсы и минусы каждой из них, состав документации, набор компонентов, чтобы определить различия и те вещи, которые можно было бы применить в своей дизайн-системе.

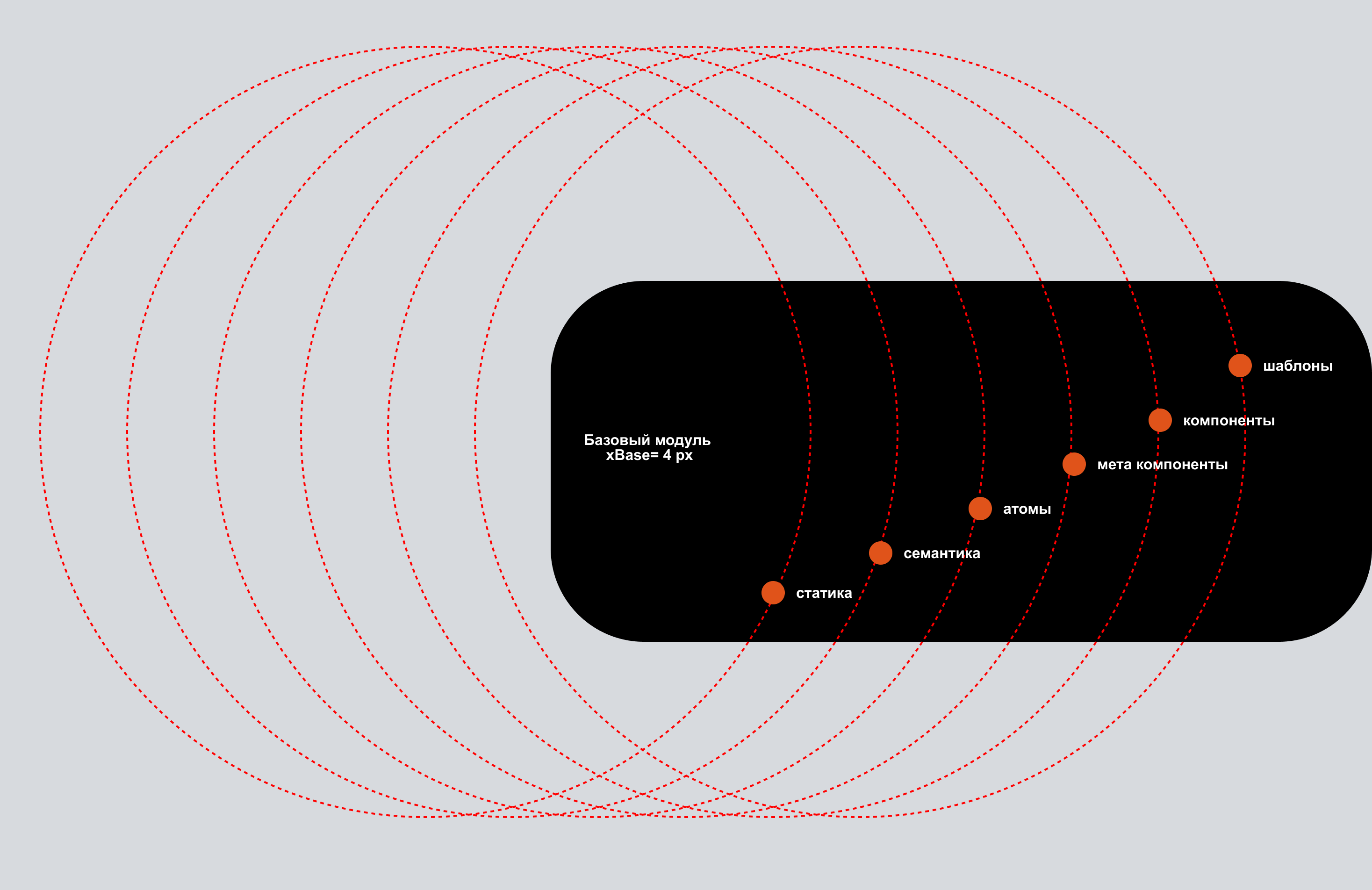
АРХИТЕКТУРА
ПАЛИТРА ЦВЕТОВ

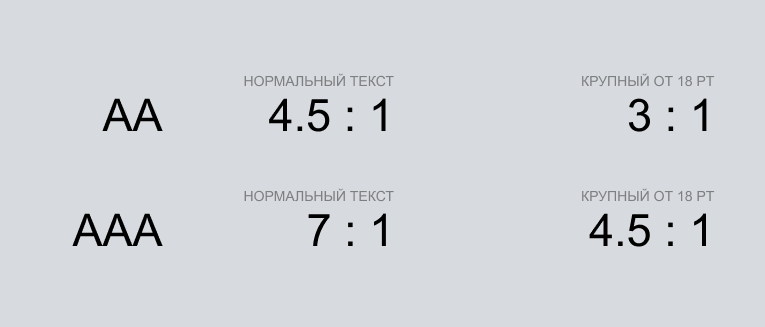
Выполнены растяжки цветов для статической палитры от 100 до 1500 с учетом требований к контрастности с черном и белым равным 4,5:1 со средним цветом из диапазона.
На основе этих цветов построены семантическая и компонентная палитры.
На основе этих цветов построены семантическая и компонентная палитры.

Цвета из противоположных сторон растяжки цветов будут использоваться для темной и светлой темы соответственно
Тени также как и типографика пока нет возможности делать в Figma Variables, поэтому сделаны в Tokens studio for Figma и импортированы в Figma в формате стилей.
ТЕНИ
Радиусы скругления также построены кратно базовому модулю на статическом и семантическом уровнях в Figma Variables
СКРУГЛЕНИЯ
Токены отступов и размеров построены кратно базовому модулю на статическом и семантических уровнях в Figma Variables
ОТСТУПЫ
Построены три слоя цветовых палитры: статический, семантический и компонентный в Figma Variables
ЦВЕТА
Для построения типографики использован математический подход. Токены построены в плагине Tokens studio for Figma.
ТИПОГРАФИКА
ТОКЕНЫ
ЕДИНЫЙ ИСТОЧНИК ПРАВДЫ В МАКЕТАХ И В КОДЕ
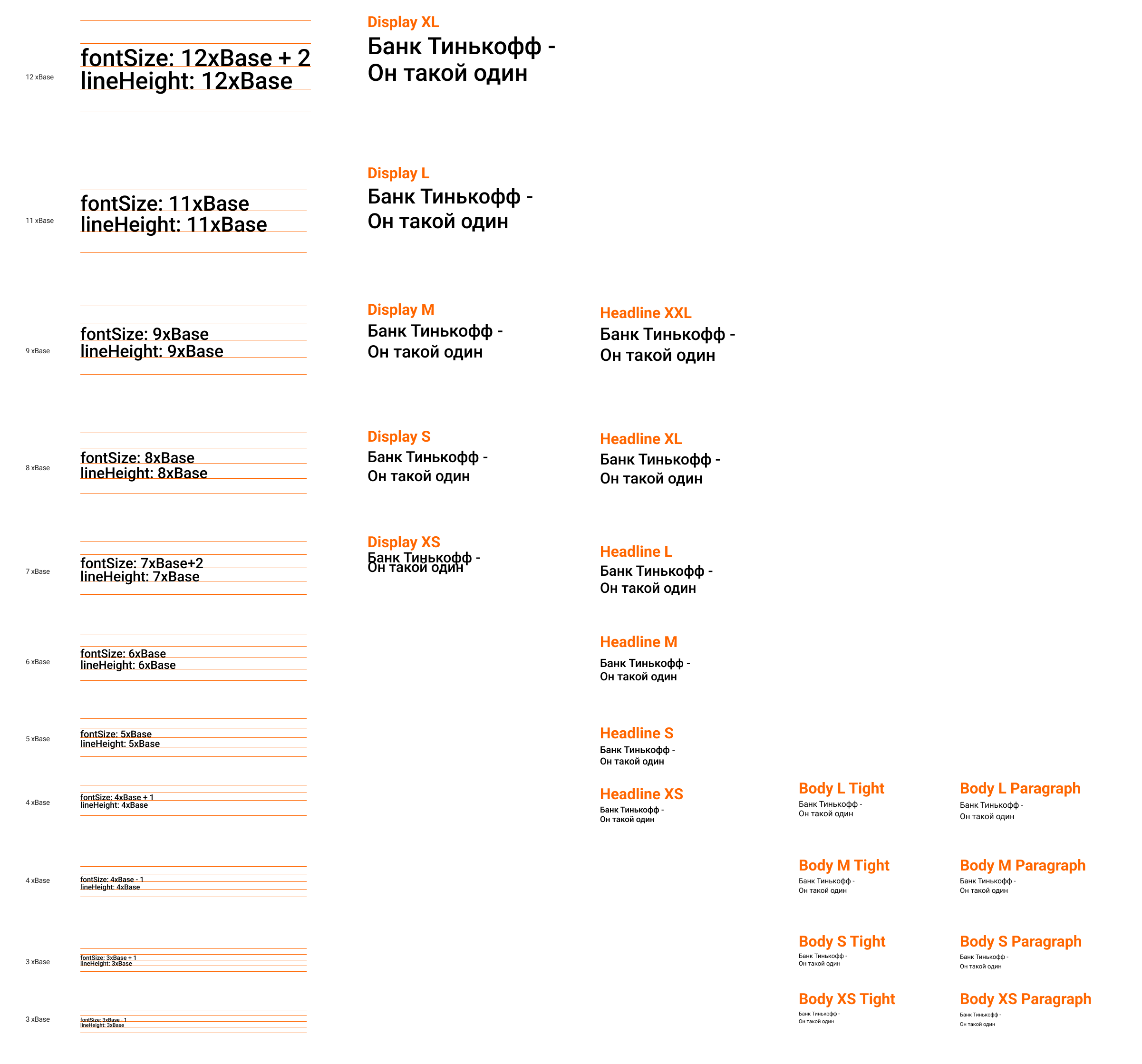
ТИПОГРАФИКА

В качестве шрифта я выбрала классический Roboto без засечек: нейтральный, чистый и статичный, он идеально подходит для наборных блоков текста и заголовков.
Тексты в "Regular" и "SemiBold".
На рисунке справа представлен размерный ряд шрифтов в трех вариантах: DISPLAY, HEADLINE и BODY.
Тексты в "Regular" и "SemiBold".
На рисунке справа представлен размерный ряд шрифтов в трех вариантах: DISPLAY, HEADLINE и BODY.
Следующим шагом было начало работы над набором компонентов, руководствуясь подходом Atomic Design. Непрерывно сотрудничая с разработчиками, мы убедились, что соглашения об именовании и организации компонентов работают для обеих сторон.
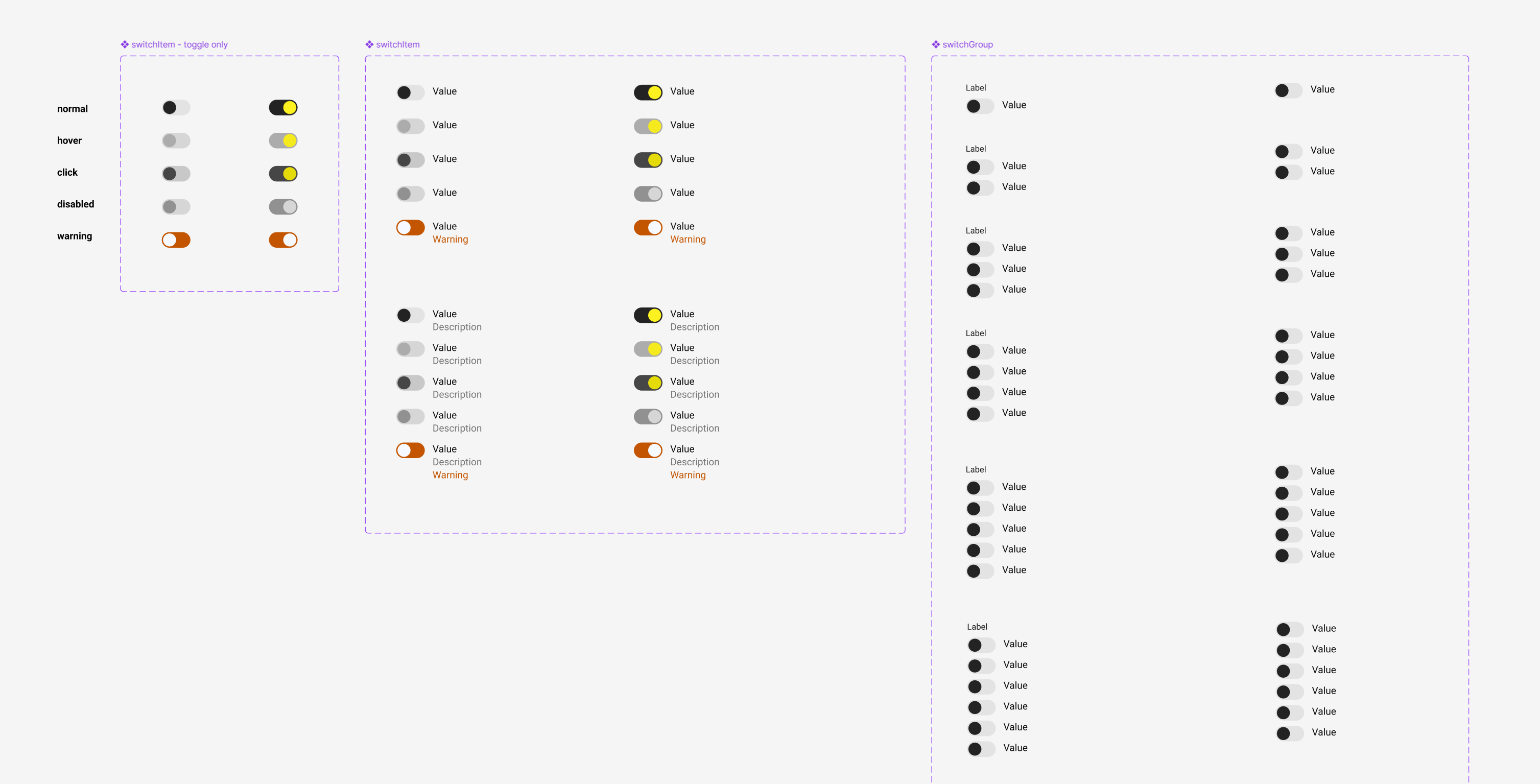
КОМПОНЕНТЫ

Фрагменты из ДС_switchItem
Теперь создана хорошая система дизайна, на которую можно опираться и дальше. Я буду продолжать ее развивать.
И финальным этапом работы стал подробный гайдлайн с детальным описанием работы компонентов.
И финальным этапом работы стал подробный гайдлайн с детальным описанием работы компонентов.
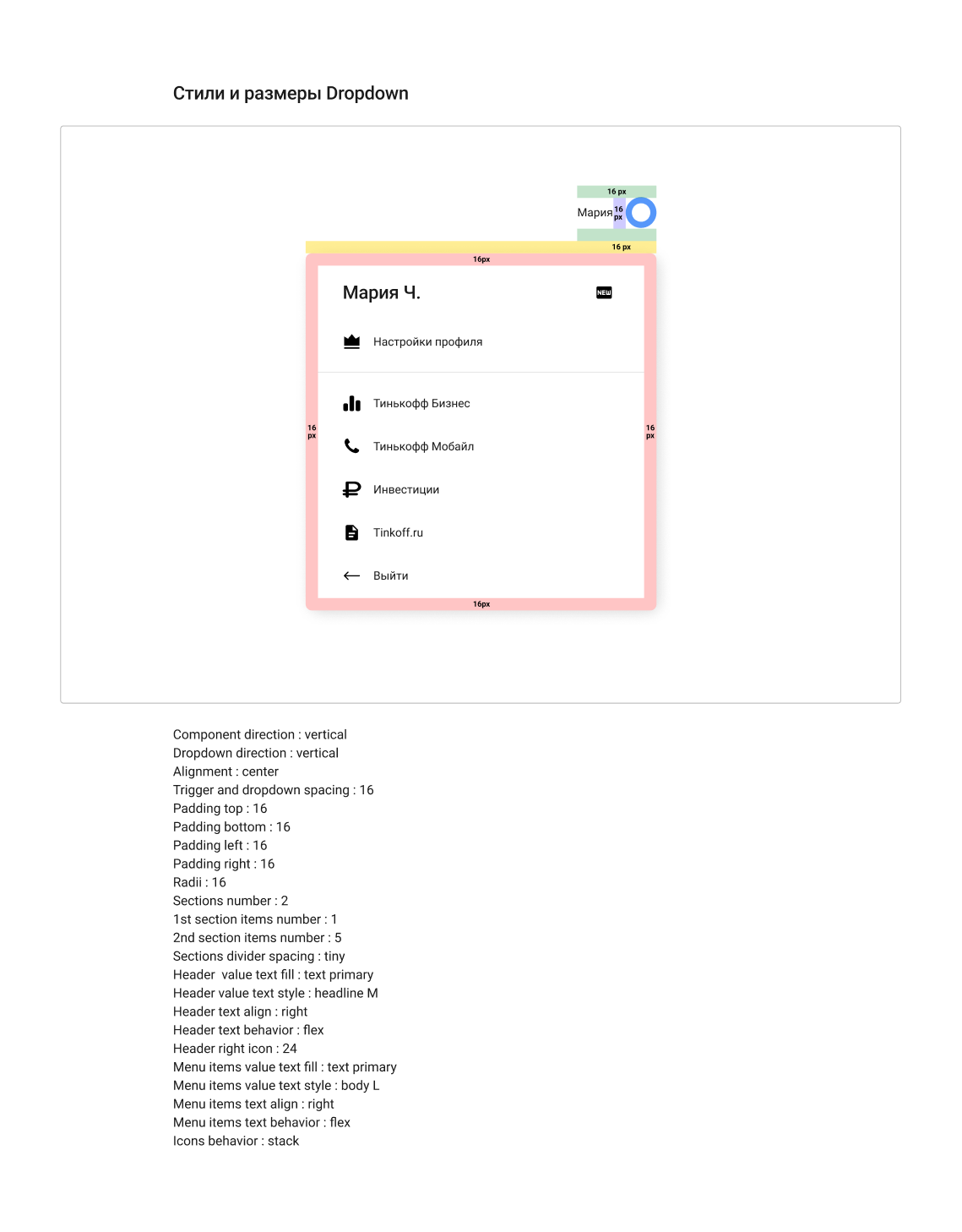
ДОКУМЕНТАЦИЯ

Фрагменты руководства_компонент Dropdown
© Мария Сергеева 2022-2024