Tw
Ig
Fb
Организация данных
Моя роль: Продуктовый дизайнер
Работа выполнена для компании, предоставляющей облачные решения и IT‑инфраструктуру для бизнеса.
Задача: Необходимо создать интерфейс списка объектов и интерфейс операции удаления так, чтобы можно было удалить объект верхнего уровня, однако система создана таким образом, что сделать это невозможно без удаления всех включенных объектов уровня ниже.
Формат: веб, десктоп.
Планирование
- Исследование
- Декомпозиция задачи
- JTBD
- Онлайн-опрос
- Анализ конкурентов
- Концепция
- Скетч
- User flow
- Дизайн
- Подобрать мудборд
- Создать прототип
- Настроить взаимодействие экранов
Задача
Создать интерфейс списка объектов и интерфейс операции удаления.
Цели
Обеспечить невозможность удаления верхнеуровневого компонента при наличии в нем объектов уровнем ниже. Предотвратить случайное удаление нижнеуровнеевых объектов при удалении верхнеуровнегого. Ясная коммуникация с пользователем при выполнении такого сценария.
Ценность для бизнеса
Рост доходов за счет получения доверия пользователей и увеличения количества пользователей.
Снижение расходов и нагрузки на техническую поддержку за счет отсутствия негативного опыта.
Снижение расходов и нагрузки на техническую поддержку за счет отсутствия негативного опыта.
Дополнительная информация:
— система может отслеживать общее количество объектов на любом уровне;
— система может формировать древовидную структуру;
— для любых объектов доступен CRUD-набор действий.
— система может формировать древовидную структуру;
— для любых объектов доступен CRUD-набор действий.
Параметры объекта:
— название;
— дата создания;
— дата изменения;
— количество объектов внутри объекта, если таковые существуют;
— объем хранимой информации;
— объем свободного места;
— ограничения максимального объема объекта;
— дата создания;
— дата изменения;
— количество объектов внутри объекта, если таковые существуют;
— объем хранимой информации;
— объем свободного места;
— ограничения максимального объема объекта;
Декомпозиция задачи
JTBD
Katie:
Когда я работаю с данными, я хочу редактировать состав и структуру данных в любой момент, чтобы мне было удобнее ориентироваться в файлах.
MARK:
Когда я удаляю что-то, я хочу быть уверенным, что я случайно не удалю лишнее, чтобы быть уверенным, что мои данные в безопасности.
Онлайн-опрос
Использовала сервис Pathway для запуска онлайн-опроса и исследования пограничных сценариев и понимания какой процент пользователей сталкивается с потерей данных
100 человек
Что говорят респонденты
Анализ конкурентов

Концепция
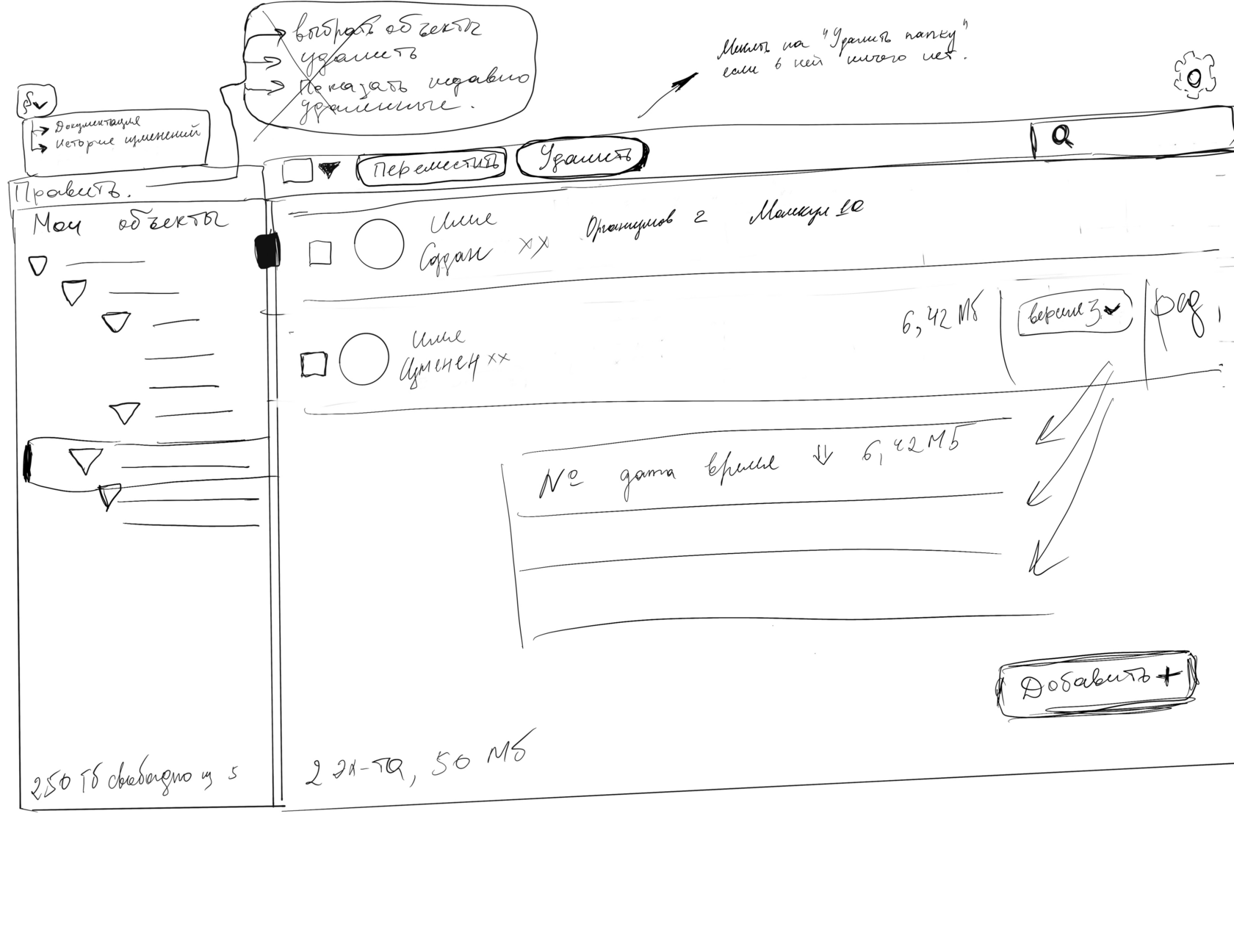
Скетч

User flow

Экраны
После нажатия кнопки "Править" в основном окне, можно выбрать любой объект левой панели и нажать на кнопку удаления - иконка "Корзина". И в случае наличия объектов в этой папке, интерфейс предложить удалить или перенести составляющие в другое место.
На этом экране мы уже поработали с составляющими папки: один объект мы перенесли в другое место, а другой удалили. И теперь кнопка "Удалить объект Работа" становится доступной и пользователь может удалить верхнеуровневый объект не опасаясь за свои данные.